Organiser le menu de son blog
Le menu va permettre à vos lecteurs et lectrices de naviguer facilement sur votre blog. Retrouver facilement tous les billets d’un même thème, une page que vous souhaitez mettre en avant… Tout cela passe par le menu. Voici comment le customiser.
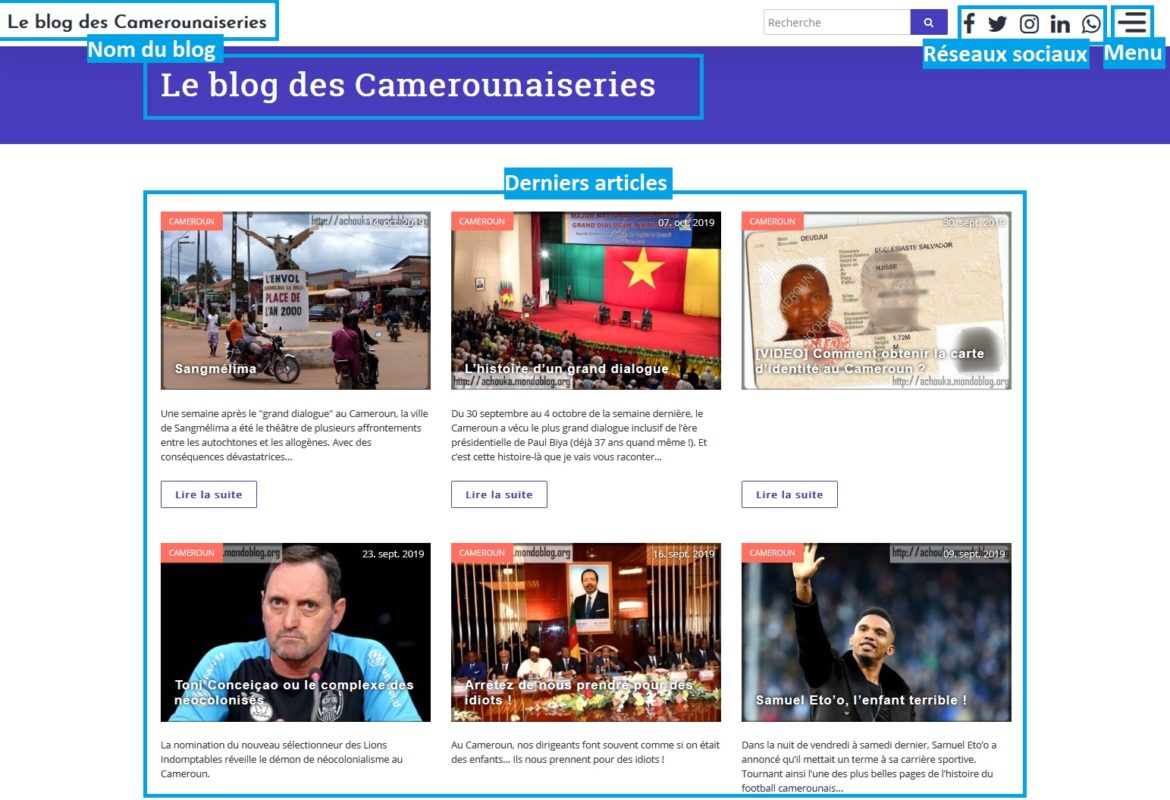
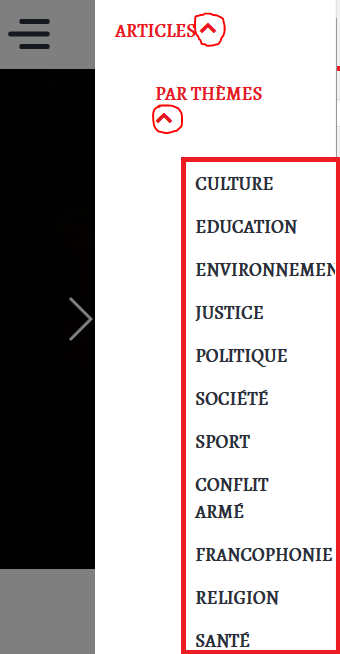
En haut à droite de chacun de vos blogs, vous trouverez cette petite icône :

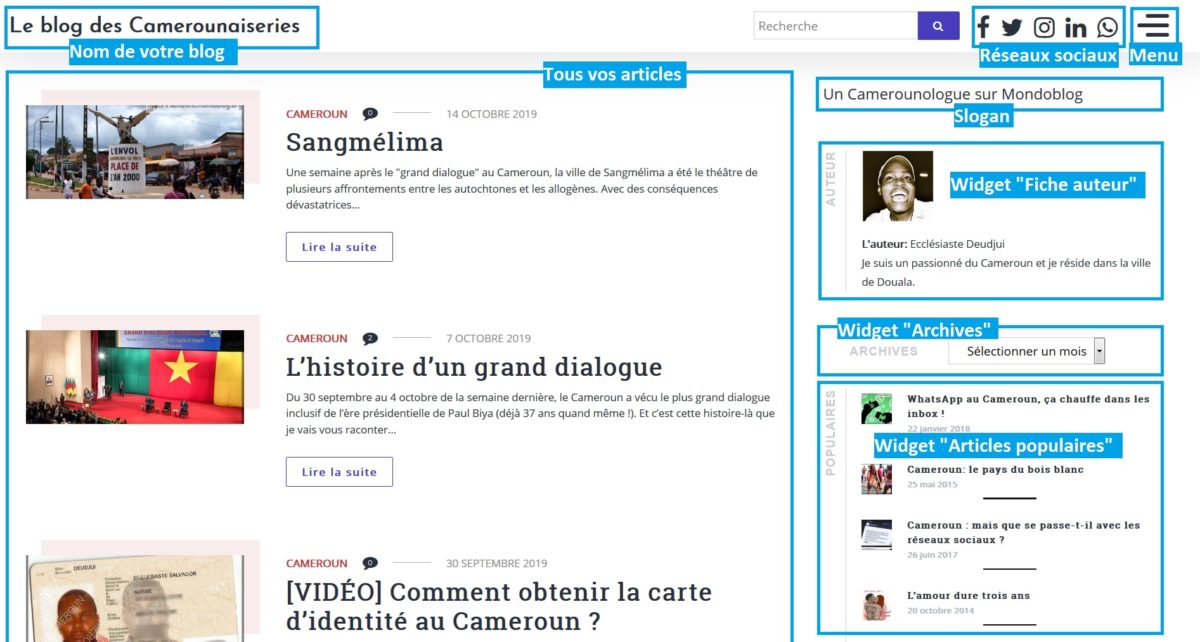
Cliquez dessus, et voici votre menu qui apparaît ! Pour l’instant, il est assez vide, mais nous allons y remédier. Il y a de nombreuses façons de mettre au point un menu pour accéder à vos articles. Il s’agit donc de décider de l’organisation que vous souhaitez donner à vos articles dans votre menu, c’est-à-dire de la façon d’y accéder au-delà de la page d’accueil, qui affiche les articles les plus récents. À vous de décider si vous souhaitez que votre menu organise vos contenus en fonction du format (comme c’est le cas chez Serge ou chez Jule), du thème (comme chez René), du pays (Roger fait ça, en partie), etc. Tout dépend de votre projet ! Sur la home de Mondoblog, nous rangeons tous vos billets par thèmes ET par pays. Mais pour vos blogs, nous vous recommandons une organisation plus simple.
Nous allons voir comment créer un menu avec des catégories et des sous-catégories.
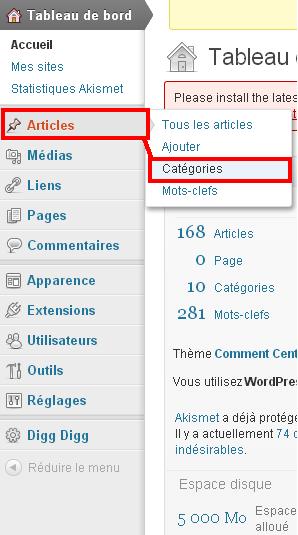
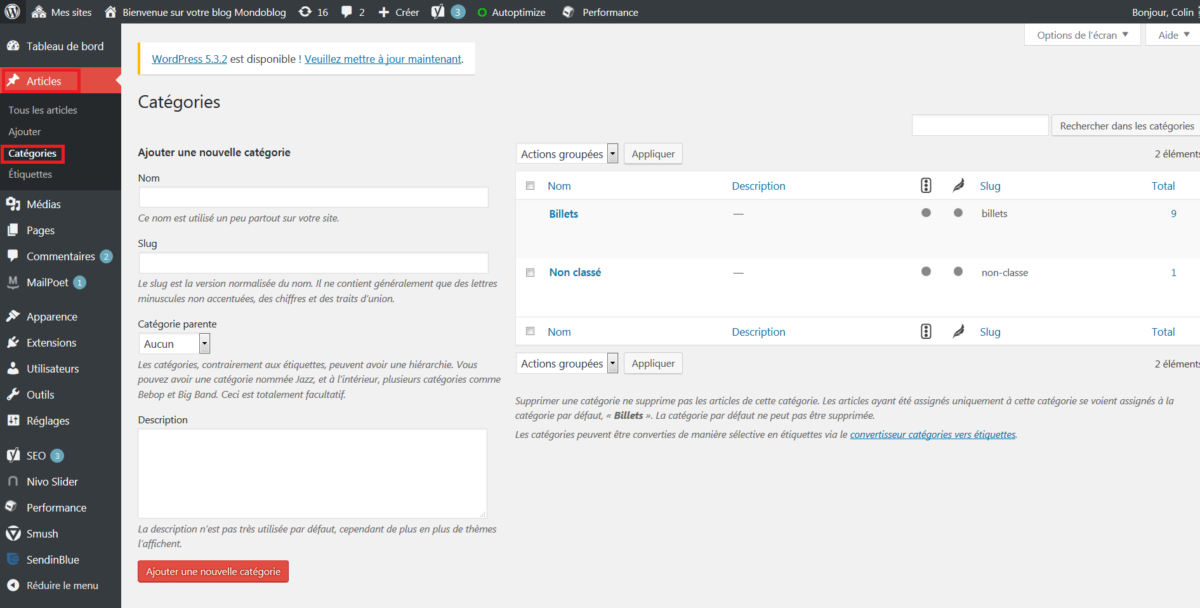
Pour créer une catégorie, aller dans « Articles » puis « Catégories » :

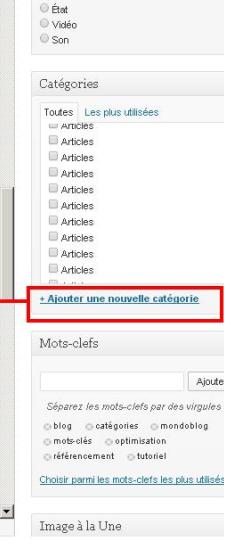
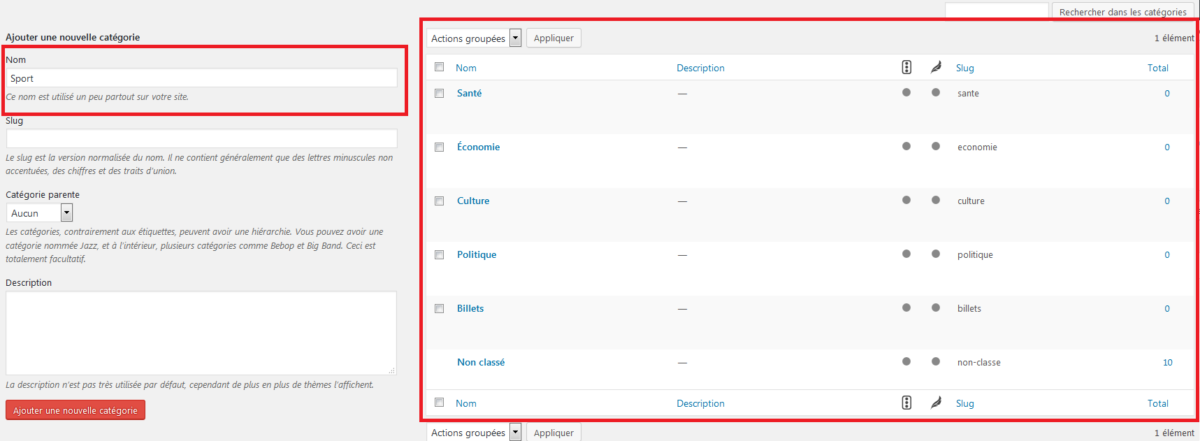
Si vous pensez que votre blog abordera à la fois des sujets politiques, culturels et économiques, vous pouvez commencer par créer une catégorie « Politique » en lui donnant un Nom, en ajoutant une Description puis en cliquant sur « Ajouter une nouvelle catégorie« .
Puis, renouvelez la même procédure pour créer deux autres catégories, l’une « Culture » et l’autre « Économie ». Vos catégories s’affichent ainsi à droite de votre écran :

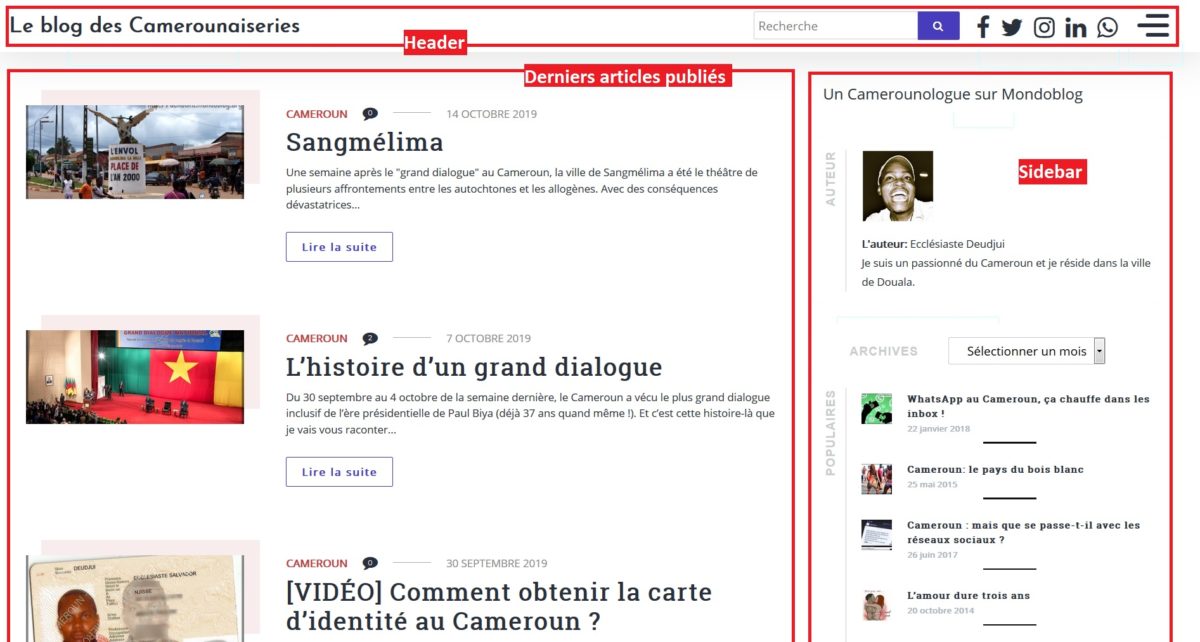
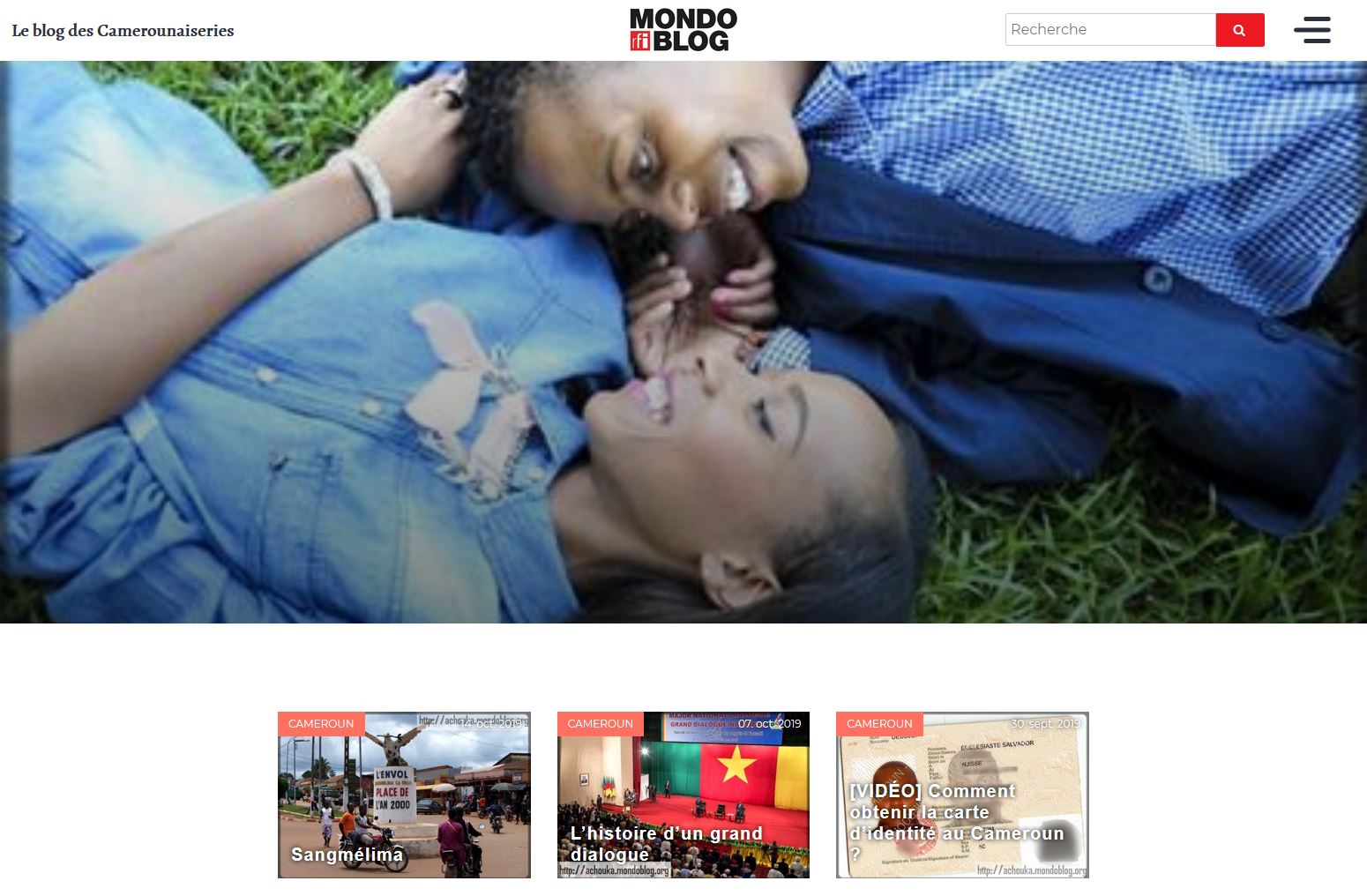
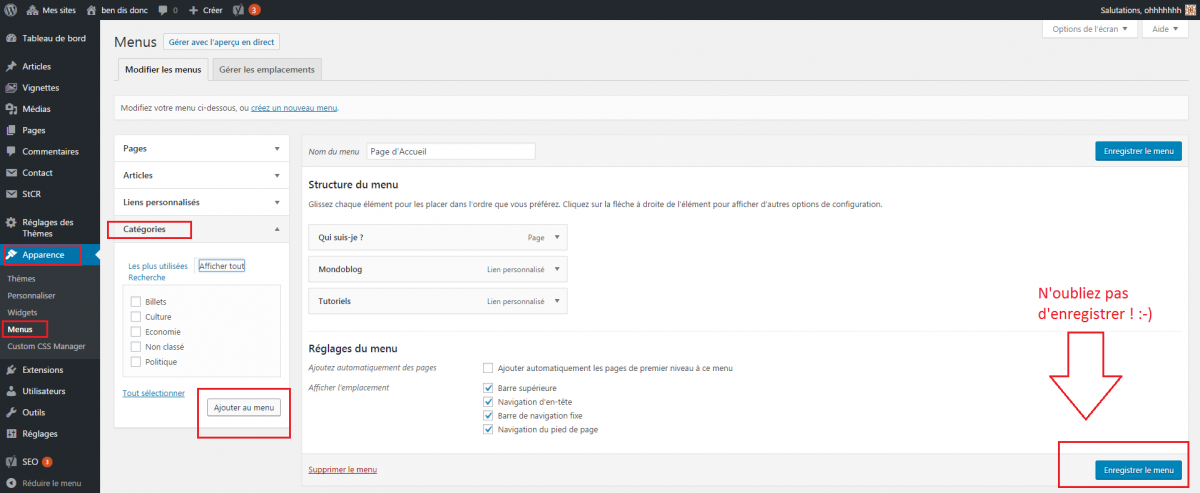
Vous pouvez aussi choisir de regrouper différentes catégories sous un même onglet. C’est ce que nous avons fait sur la page d’accueil de Mondoblog :

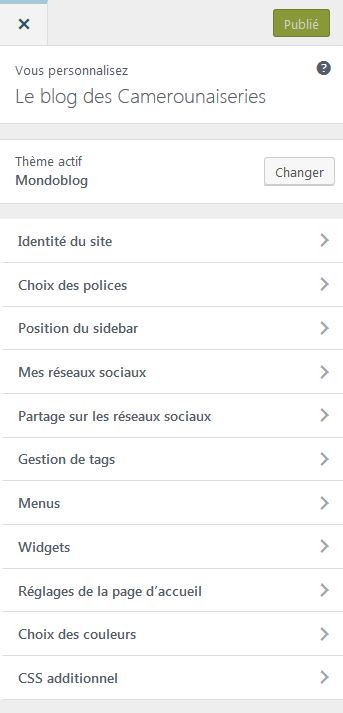
Pour cela, il faut modifier la structure du menu dans « Apparence » puis « Menus ».
Ici, vous pouvez décider d’ajouter des Catégories à votre menu. Si vos catégories ne s’affichent pas, cliquez sur « Afficher tout » pour les faire apparaître.

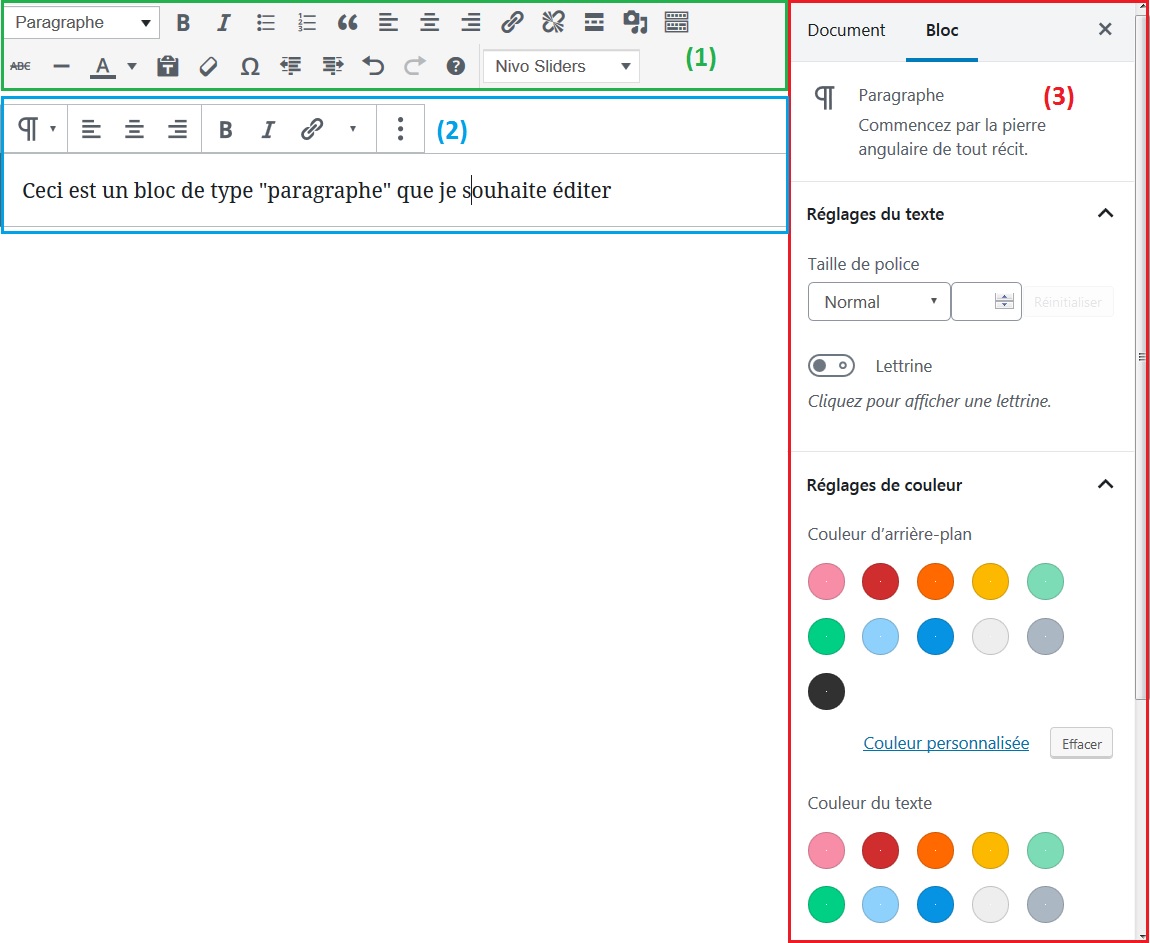
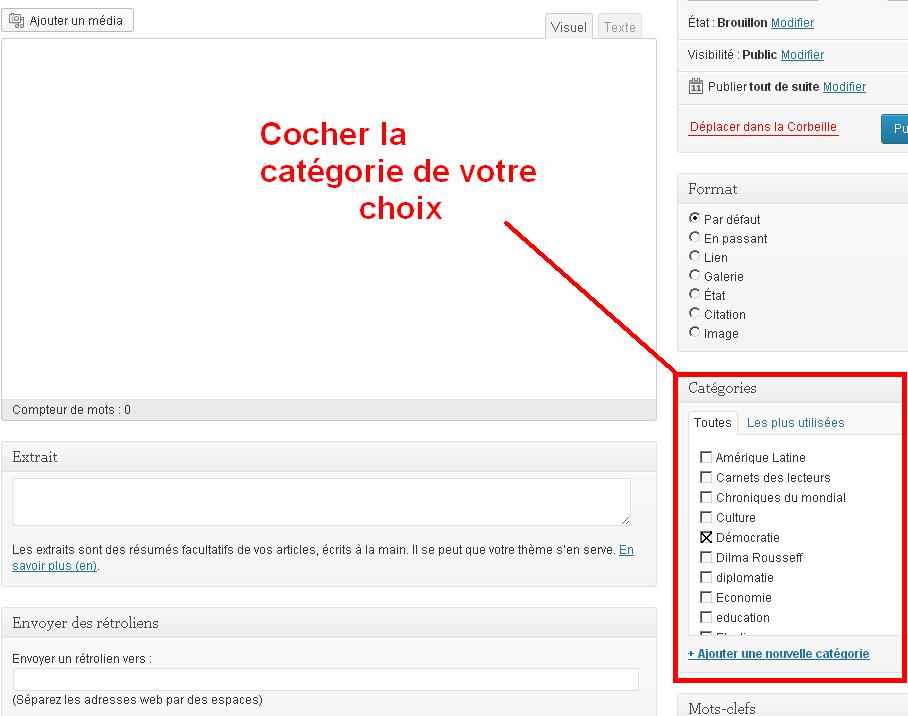
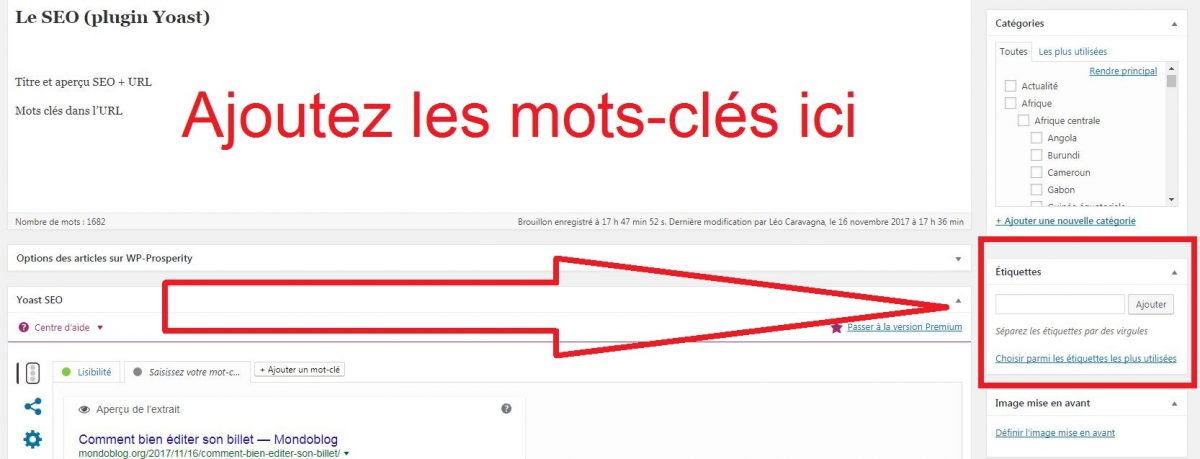
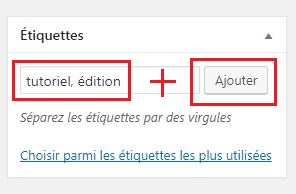
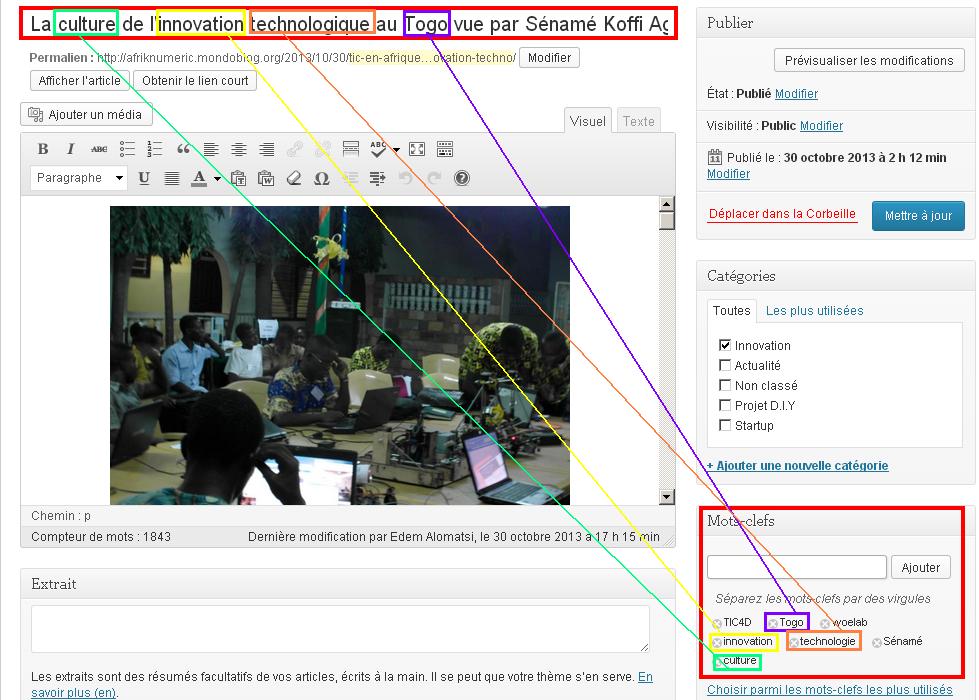
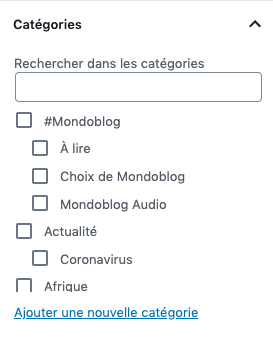
Remarquez que lorsque vous rédigez un article, vous pouvez ajouter une catégorie ou une sous-catégorie très facilement :

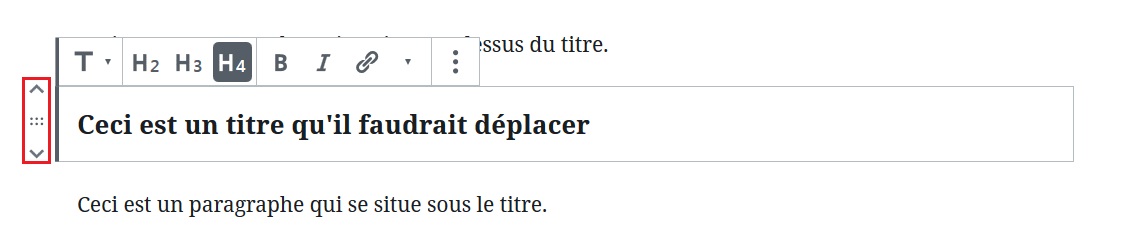
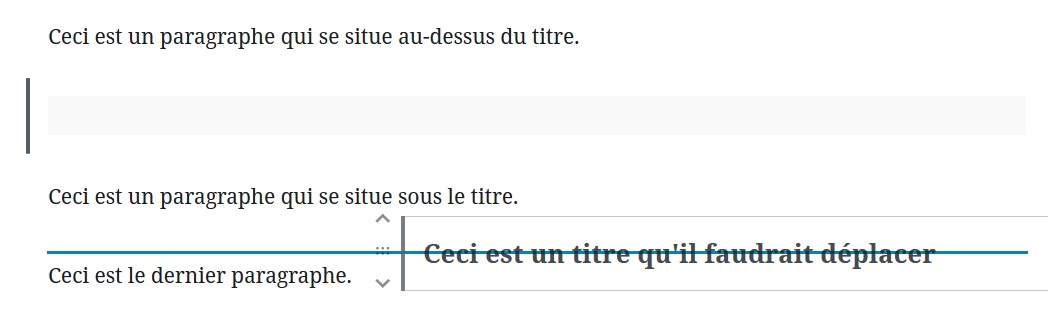
Pour modifier la structure du menu, vous pouvez aussi déplacer les catégories et les organiser les unes par rapport aux autres en les sélectionnant et en les déplaçant avec votre souris.
Comme vous pouvez le constater, les catégories ne sont pas les seuls éléments que vous pouvez ajouter dans votre menu (même si nous vous recommandons de commencer par là) :

Vous pouvez aussi ajouter un lien personnalisé (vers un autre site, un autre blog ?), un lien vers une page (votre page Qui suis-je ?, ou une autre, comme Clara le fait), ou même un lien vers un de vos articles, pourquoi pas ?
Quelle est la différence entre une page et une catégorie ?
L’intérêt de créer une catégorie plutôt qu’une page réside dans le fait que vous pouvez classer vos billets lors de leur édition en leur attribuant une ou plusieurs catégorie(s). De cette façon, vos billets seront directement rangés dans vos catégories et accessibles à travers votre menu de navigation. Une catégorie est donc une sorte de marquage qu’il est important de faire systématiquement lors de la publication de ses billet.
Les pages, quant à elles, peuvent servir pour des informations que vous souhaitez rendre accessible à tous les visiteurs de votre blog mais qui sont moins soumises à une mise à jour régulière. Par exemple, l' »A propos » est une information qui ne change pas ou peu après sa création.
Sur la page d’accueil de Mondoblog, les « Pépites » sont une catégorie quand la « Carte » est une page.
Pages et catégories peuvent cependant être complémentaires ! Par exemple, à l’occasion de la crise sanitaire du coronavirus, nous avons créé une page où figurent tous les billets de la catégorie « Coronavirus ». Même chose avec nos Mondoblog Audio. Si vous avez des questions précises sur le sujet, n’hésitez pas à nous en faire part !
Organiser son menu peut être complexe, on ne sait pas forcément par où commencer et comment rendre l’ensemble cohérent et attractif. Si vous avez besoin de conseils en la matière, une seule adresse : rfi.mondoblog@gmail.com pour nous contacter !