La personnalisation d’un blog est quelque chose d’important pour les blogueur(se)s. Malgré le nombre élevé et la diversité des thèmes disponibles dans l’espace d’administration d’un blog WordPress, la plupart des blogueurs se retrouvent encore confrontés au problème de la limitation des options de personnalisation qu’offrent ces différents thèmes. En utilisant les feuilles de style ou CSS (Cascading Style Sheets), il devient tout à fait possible de rendre son blog unique.
- Qu’est-ce que le CSS ?
Le CSS est un langage qui, combiné avec le HTML (le langage qui sert à créer les sites internet), permet de mettre en forme un site. En un mot, c’est grâce au CSS qu’on peut mettre un texte en gras, en italique, le souligner. Avec le CSS on peut également augmenter la taille du texte, lui attribuer une couleur, etc. C’est dire si la marge d’action est grande avec le CSS.
- Comment ça marche ?
Le CSS, comme on l’a dit plus haut, fonctionne avec le HTML. Le langage HTML est composé de balises qui permettent d’identifier les éléments qui apparaissent sur une page. Une balise se reconnait par les chevrons qui l’entourent. Par exemple, pour créer un nouveau paragraphe, on utilise la balise <p>
Il existe donc différentes balises pour identifier chaque élément qui apparait sur une page internet. Voici d’autres exemples de balises : <a> pour insérer un lien, <blocquote> pour insérer un bloc de citation, <img> pour les images etc.
Le CSS se sert donc de ces différentes balises pour mettre en forme le texte. Pour attribuer des propriétés à un élément présent dans une page internet, il suffit de sélectionner l’élément, d’indiquer la propriété et de lui donner une valeur. C’est trop compliqué ? Je crois qu’un exemple pratique est nécessaire pour éclaircir les choses.
Pour changer le couleur des liens dans un blog en rouge, il suffit d’indiquer dans le CSS a { color : red ; }
En faisant attention, on verra que a représente la lettre de la balise utilisée pour insérer des liens (sans les chevrons). Ensuite, le mot-clé color (on appelle ça dans le jargon une propriété) représente la couleur, et red c’est la valeur qu’on donne à la propriété.
- Où insérer le code CSS ?
Pour appliquer notre CSS à notre blog, il faut l’ajouter depuis l’interface de personnalisation : dans votre tableau de bord, cliquez sur « Apparence » puis « Personnaliser« . Cliquez ensuite sur l’onglet « CSS additionnel« .
Les modifications que vous appliquez dans ce champ sont prévisualisables directement sur la page d’accueil de votre blog. Il faut cliquer sur « Publier » pour rendre ces modifications visibles par toutes et tous. L’avantage c’est que si nos modifications ne nous conviennent pas, il suffit de vider le champ de texte et d’enregistrer les modifications pour revenir à notre ancienne configuration. C’est donc sans danger, n’hésitez pas à faire des tests !
- Balises, propriétés et valeurs en CSS
Le CSS est un langage très vaste, et toutes ses spécificités ne peuvent pas être étudiées dans un seul tutoriel. Cependant, avant de terminer cette première partie, nous allons étudier les balises les plus récurrentes dans un blog, avec certaines des propriétés qu’elles acceptent, et quelques valeurs possibles.
- Balises
Dans nos blogs, les balises qu’on retrouve presque inévitablement sont les suivantes :
<body> La balise body contient tout le contenu de notre blog. On peut l’utiliser pour définir la couleur d’arrière-plan, la police par défaut, la taille par défaut du texte, la couleur etc.
<h1> Cette balise s’emploie pour les titres des billets.
<p> La balise p permet de définir les paragraphes dans les billets. Chaque fois qu’on appuie sur la touche « Entrée », on crée une balise p.
<a> La balise a est employée pour insérer les liens dans nos billets.
<img> img s’emploie pour ajouter des images dans nos billets ou partout ailleurs dans le blog
<blockquote> Chaque fois qu’un bloc de citation est créé dans le blog, c’est cette balise qui est utilisée.
- Propriétés et valeurs
Les balises citées plus haut ont presque toutes les mêmes propriétés. Pour chacune, on aura ainsi les propriétés suivantes :
font-size – pour définir la taille du texte. La taille se donne en pixels (px) de préférence*.
font-weight – pour définir épaisseur du texte. Il suffit de mettre ‘bold’ pour avoir du gras, et ‘normal’ pour avoir un texte normal.
color – pour définir la couleur du texte. La couleur peut être écrite en anglais (red, blue, green, black, yellow etc), ou indiquée par un code hexadécimal – on en parlera dans un prochain tutoriel.
background-color – pour définir la couleur d’arrière-plan.
border – pour définir la bordure de l’élément. L’épaisseur de la bordure se donne en pixels de préférence*. Ensuite on doit indiquer sa texture (solid, dotted, dashed etc) et sa couleur.
border-radius : pour arrondir les bords d’un élément. Le border-radius se donne en pixels (px).
width – pour définir la largeur d’un élément. La largeur peut se donner en pixels (px) ou en pourcentage (%).
height – pour définir la hauteur d’un élément. La hauteur peut se donner en pixels (px) ou en pourcentage (%).
- Cas pratiques
1. Voici un exemple de CSS pour personnaliser les citations dans les billets :
blockquote { font-size: 15px; border: 1px solid gray; border-radius:8px; background: silver; color: black; }Ce code devrait** donner à vos blocs de citation une bordure grise aux bords arrondis, avec un arrière-plan argenté et du texte noir de 15 pixels.
2. Autre exemple, un code CSS pour personnaliser les titres des billets :
h1 { background-color: black; color: white; text-align: center; }Ce code devrait** ajouter un arrière-plan noir aux titres de vos billets, les aligner au milieu et donner au texte la couleur blanche.
3. Encore un exemple, un code CSS pour personnaliser les paragraphes :
p { text-align: right; font-weight: bold; color: blue; }Ce code devrait** aligner vos paragraphes à droite, avec du texte gras et de couleur bleue.
4. Un dernier exemple, avec une classe personnalisée.
Attention, on s’attaque à des choses plus compliquées !
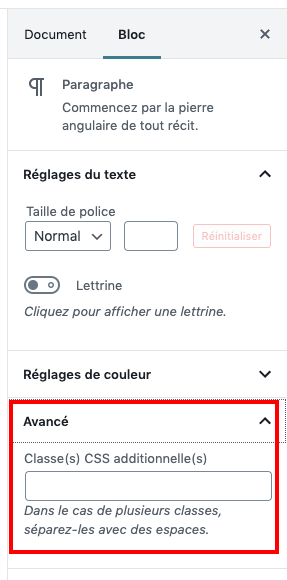
Dans l’éditeur de billets, vous remarquerez que vous pouvez ajouter une classe CSS additionnelle.

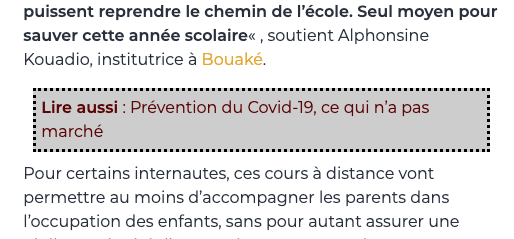
Cela va vous permettre d’affecter certaines propriétés à un bloc particulier. Admettons que je veuille que mes renvois vers des billets de mon blog s’affichent d’une certaine façon, comme sur cet exemple :

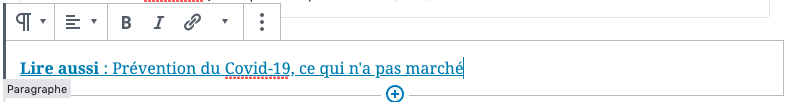
Dans votre article, vous n’avez qu’à écrire « Lire aussi : Prévention du Covid-19, ce qui n’a pas marché » avec un lien avec l’article.

A ce bloc paragraphe, vous allez affecter une classe additionnel. Dans le champ « Classe(s) CSS additionnelle(s) » que je vous montrais tout à l’heure, écrivez le nom que vous souhaitez donner à cette classe, comme par exemple « lireaussi » (pas d’espace dans le nom de la classe).
Ensuite, rendez-vous dans votre feuille de styles CSS. C’est là que vous allez affecter différentes propriétés à la classe que vous venez de créer.
Pour ce faire, la nomenclature à suivre est la suivante :
.lireaussi {
// Les propriétés de la classe ici //;
}Vous pouvez ici régler la couleur du fond de ce bloc, la police, la couleur du texte, la taille, la bordure…
Surtout faites le maximum de tests, laissez libre cours à votre imagination. Le CSS ne présente aucun danger pour votre blog, et si l’affichage ne vous convient pas, n’oubliez pas qu’il suffit de vider la zone de texte et d’enregistrer les modifications. L’équipe de Mondoblog est également là pour vous donner quelques conseils – histoire d’éviter d’avoir un blog moche ou illisible ! Bon codage ^^.
_____
* Il existe plusieurs autres unités de mesure en CSS : le pourcentage %, le centimètre (cm), le point (pt), le em, etc. Cependant les plus conseillés sont le pixel et le em. Voici un lien vers une liste plus fournie d’unités de mesures utilisables en CSS : https://www.css-faciles.com/unites-css.php
** Il est possible que certaines des propriétés que vous allez attribuer à vos éléments ne soient pas appliqués. Ne paniquez pas, c’est un problème qui sera abordé dans d’autres tutoriaux.



Commentaires