Si il y a une chose importante, après la qualité de vos écrits bien évidemment, c’est votre capacité à tisser un réseau autour de vous. Il faut pour cela, à la fois pouvoir être trouvable facilement, mais aussi rendre compte de son activité sur les réseaux sociaux. Si vous voulez pouvoir arborer fièrement vos 1000 followers sur votre blog, alors il va falloir rajouter un peu de code à celui-ci.


Il existe bien évidemment des widgets WordPress pour faire cela, mais il faut bien dire que ce n’est pas aussi joli que si on utilise les outils mis à disposition par les plateformes elles-même pour mettre en valeur votre activité. De plus, ces widgets sont souvent paramétrables, vous pouvez par exemple en modifier la largeur, la hauteur, voire les couleurs.
Vous devez donc aller fabriquer votre widget sur mesure :
- Pour Facebook (Attention, vous devez avoir crée au préalable une fanpage) : il suffit d’insérer dans le champ prévu à cet effet l’URL de votre page Facebook, de configurer votre widget dont l’aperçu s’affiche sur l’écran, puis de cliquer sur « Obtenir le code ».
- Pour Twitter : ici, il suffit de coller l’URL de ce que vous souhaitez « embedder » (votre compte Twitter, celui de quelqu’un d’autre, ou juste un tweet…) et de copier le code qui vous est proposé.
Ce code qui vous est donné est un code embed, cela va permettre d’« embarquer » un contenu venu d’un autre site, directement sur votre blog. Copiez donc ce code et rendez-vous ensuite sur votre blog.
Plus simple encore, vous pouvez intégrer ces widgets en ajoutant un bloc dit « Contenu embarqué« . Il vous suffit alors de « coller » l’URL de la page Facebook, du post, du tweet, du compte Twitter, etc. que vous souhaitez faire s’afficher.
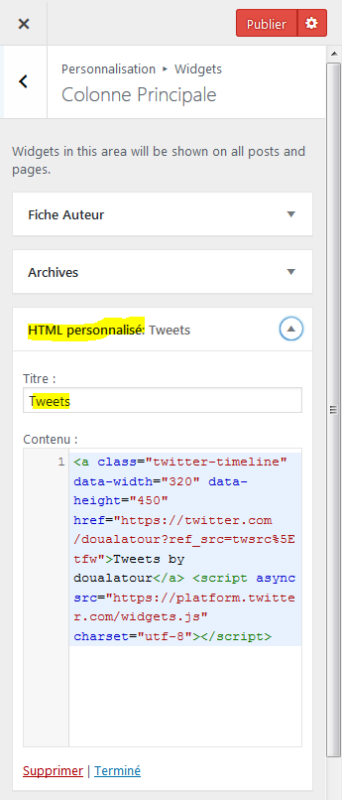
Sur la barre noire qui s’affiche tout en haut de votre écran, cliquez sur « Personnaliser« . Puis, dans l’onglet « Widget« , vous devez choisir l’endroit où vous voulez que votre widget s’affiche (je vous recommande la « colonne principale »). Cliquez sur « + Ajouter un widget » et choisissez « HTML personnalisé« . Là, il vous suffit de coller le « code embed » que votre réseau social préféré aura généré.
Donnez un nom à votre widget et voilà ! Il ne vous reste plus qu’à cliquer sur le bouton « Publier« . Voici un exemple avec l’intégration d’un fil Twitter sur le blog d’Écclésiaste. À gauche, l’interface de personnalisation, à droite, le résultat !


Ainsi votre widget apparaîtra en permanence, sur chacune des pages de votre blog !
Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution – Pas d’Utilisation Commerciale 3.0 non transposé.

Commentaires