Quelles sont les organisations possibles pour vos blogs ? Comment bien présenter sa page d’accueil ? C’est l’objet de ce tutoriel !
Par défaut, vous avez le choix entre deux thèmes.
Avec une colonne

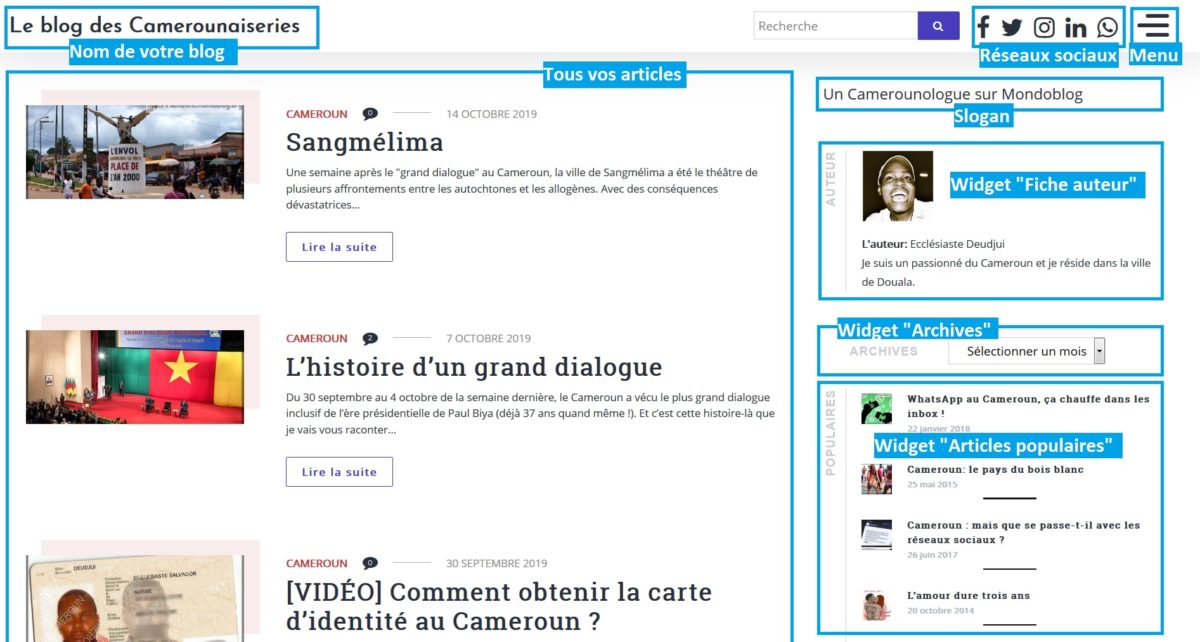
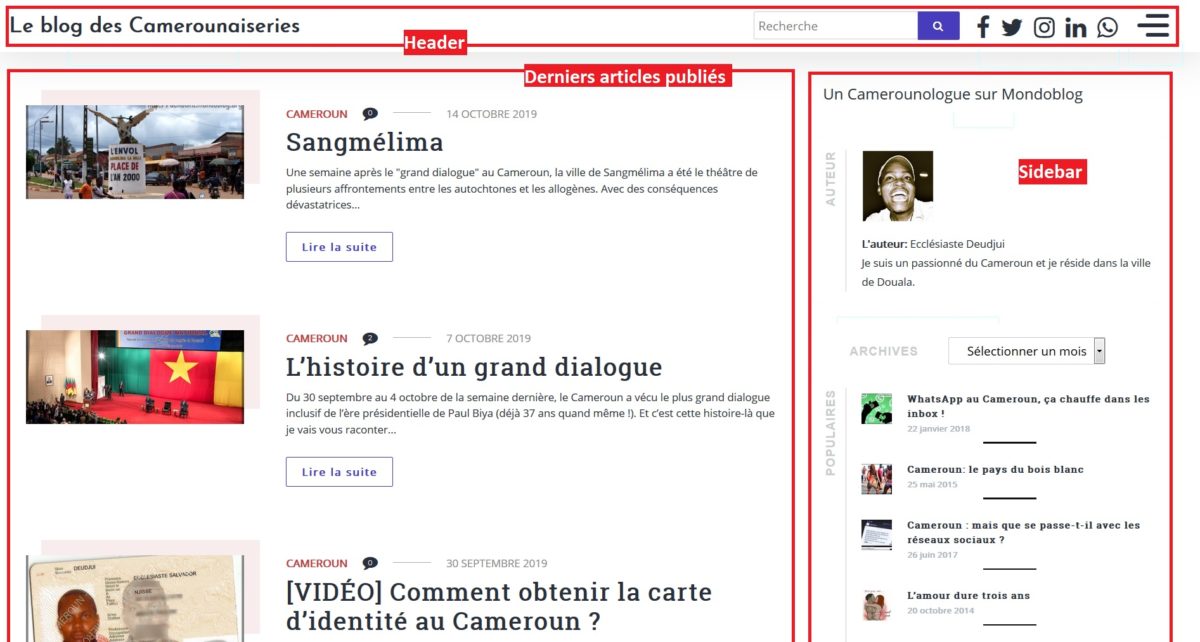
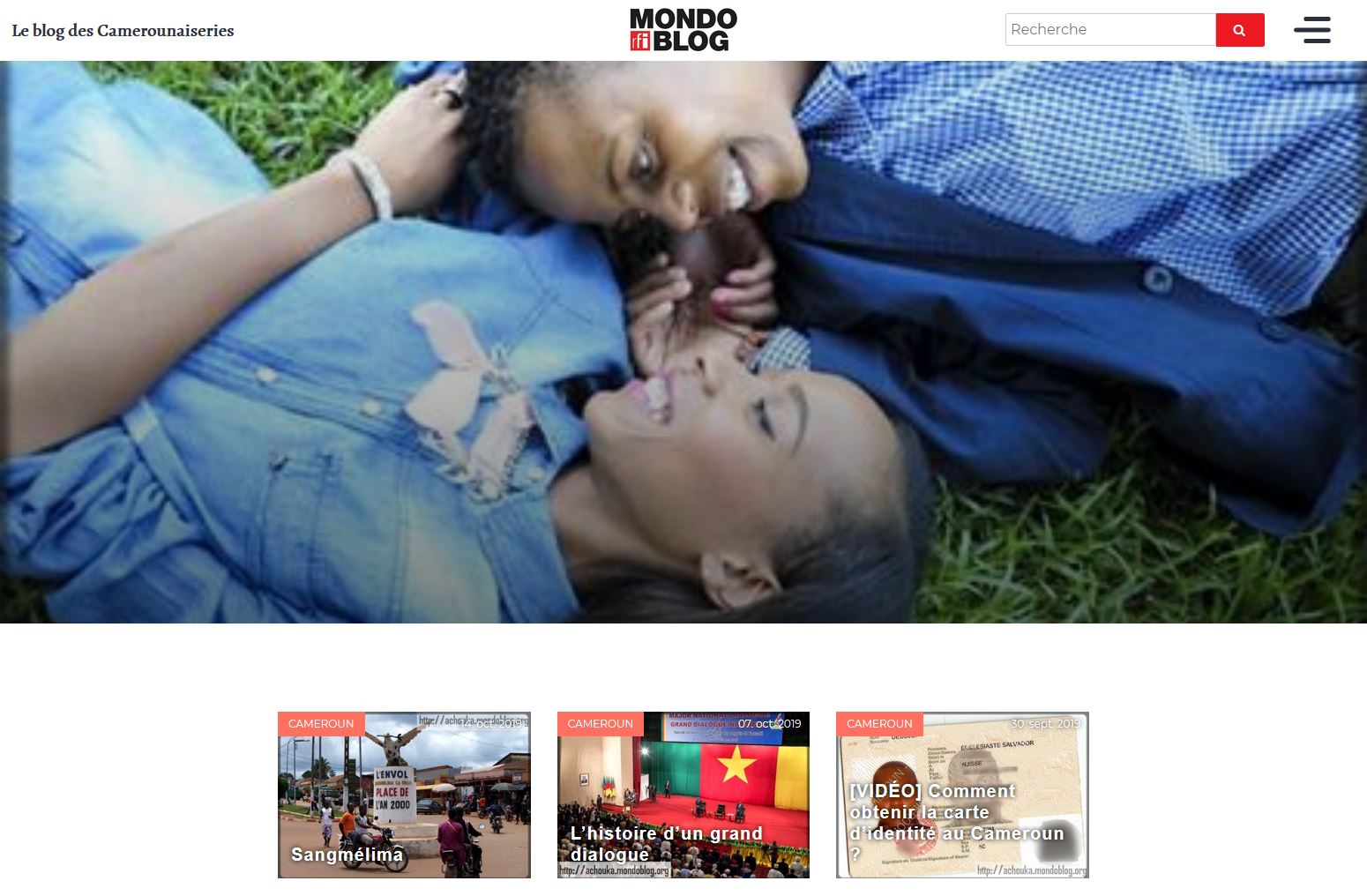
Ce thème avec colonne se découpe en trois parties principales : une bande en haut de votre blog (le « header »), vos articles à gauche, et la colonne où figurent vow widgets (ou « sidebar ») à droite, ici avec votre fiche de présentation, un widget pour retrouver vos archives, et vos articles les plus lus :

À noter que le sidebar s’affiche sur toutes les pages, y compris sur vos billets.
Sans colonne

Vous pouvez aussi opter pour ce thème sans colonne, divisé là en deux parties : le haut avec le menu, . Dans ce cas, vos widgets seront renvoyés vers le bas de votre blog (le « footer »).
Ces deux structures de blog impliquent sur certains paramètres des possibilités très différentes.
Pour être clairs, à chaque fois que nous évoquerons un paramètre propre aux blogs sans colonne, le texte de ce tutoriel s’affichera sur fond bleu.
Pour les particularités des blogs avec une colonne, nos explications s’afficheront sur fond orange.
Dans ce tutoriel, nous allons vous expliquer comment passer d’une structure à l’autre, mais aussi comment personnaliser entièrement votre thème. C’est partiiiiiiii !
D’abord, les paramètres faciles à personnaliser
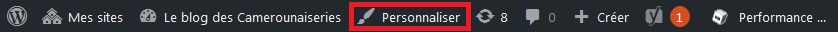
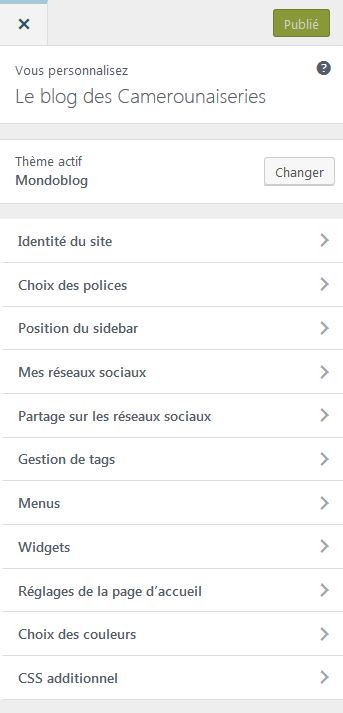
Chaque fois que vous souhaitez personnaliser ce thème, vous devez être connecté en tant qu’administrateur. La marche à suivre est toujours la même : rendez-vous sur nomdublog.mondoblog.org/wp-admin, entrez vos identifiants et connectez-vous. Vous accéderez alors à votre tableau de bord. À partir de là, retournez sur votre blog. Une petite bande noire est apparue en haut de votre blog. Cliquez sur « Personnaliser ».

Vous arrivez alors sur l’interface de personnalisation. Nous allons regarder ensemble quels sont les paramètres que vous pouvez modifier.

Commençons par les onglets les plus simples !
- « Identité du site » : il s’agit tout simplement du nom de votre blog et de votre slogan. Vous pouvez également définir un « logo », qui viendra se placer sur la barre tout en haut de votre site, à la place du nom du blog. Choisissez plutôt un logo rectangulaire. Quant à l’« icône », c’est la petite image carrée qui s’affichera dans votre navigateur juste ici. Vous devez donc choisir une image carrée ;
- « Choix des polices« : comme son nom l’indique, il s’agit de changer les polices de caractères utilisées par votre site. Vous pouvez changer là la police et la taille du titre de votre blog (qui s’affiche sur la barre tout en haut) ainsi que la police et la taille des titres de vos articles ;
- « Mes réseaux sociaux » : c’est là que vous rentrerez les adresses de vos pages Facebook ou comptes Twitter. Les liens vers ces différents comptes apparaitront ensuite dans la barre tout en haut de votre blog ;
- « Partage sur les réseaux sociaux » : vous décidez ici quels icônes de partage vous voulez faire apparaître tout en bas de vos billets ;
- « Choix des couleurs » : vous pouvez ici changer la couleur principale et la couleur secondaire de votre blog. Essayez pour voir !
Passons maintenant aux paramètres plus complexes
Toujours sur cette interface de personnalisation, vous avez aussi accès à ces onglets :
- « Position du sidebar »
Nous y voilà. C’est dans cet onglet que vous allez décider si votre blog aura deux colonnes ou une seule. Le sidebar est la partie de votre blog où s’affichent, dans l’exemple du début de ce tutoriel, la fiche du blogueur, les archives, et les articles les plus populaires. Vous pouvez, au choix, le placer à droite (comme dans l’exemple), à gauche, ou bien le faire disparaître totalement (cliquez sur « aucune »).
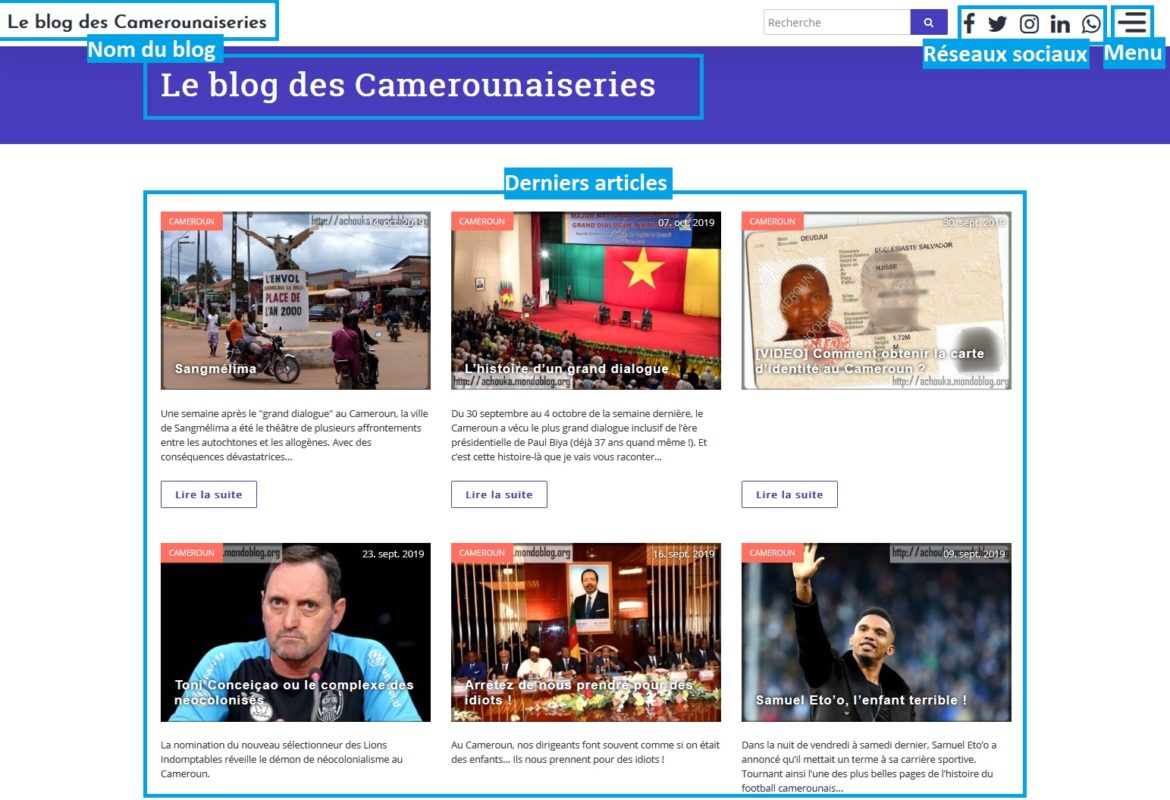
Si vous décidez de faire disparaître le sidebar, votre blog passe en « mono-colonne« , comme sur la troisième image de ce tutoriel.
Comme vous pouvez le constater, cela a des conséquences importantes sur l’apparence globale de votre blog, sur son squelette… Maniez donc cet outil avec précaution ;). Mais de toute façon, rien n’est définitif, alors n’hésitez pas à tester, et vous verrez bien !
- « Réglages de la page d’accueil »
La page d’accueil, c’est la première page de votre blog. On retombe dessus en cliquant sur le nom ou le logo de votre blog, en haut à gauche de l’écran sur la barre. La plupart du temps, cette page d’accueil affiche les derniers articles de votre blog, comme dans l’exemple du début de ce tutoriel. Mais vous pouvez également choisir d’afficher « une page statique ». Si vous sélectionnez cette option, vous devez créer ou avoir créé une page. Ensuite, dans la liste déroulante, sélectionnez le nom de cette page. Ainsi, quand vous vous connecterez sur nomdublog.mondoblog.org, vous tomberez directement sur cette page.
En ce qui concerne le « mode du header » (la tête, le haut de votre blog), tout dépend du squelette de votre blog.
Si vous êtes en « mono-colonne », sans sidebar, vous pouvez choisir « couleur principale », et alors le nom de votre blog apparaîtra sur un simple bandeau de la couleur que vous aurez défini « choix des couleurs » ; vous pouvez choisir « aucun », et le titre de votre blog disparaîtra ; ou alors vous pouvez choisir « image ». Votre page d’accueil s’affichera alors comme ça :

Si vous avez un sidebar, donc deux colonnes, vous n’avez pas de choix de disposition.
- « Widgets »
Les widgets sont de petits modules qui vont afficher des informations sur votre blog. Sur l’exemple du début de ce tutoriel, vous pouvez voir le widget « Fiche auteur » (rendez-vous sur le tutoriel « Renseigner sa biographie : où, comment ? » pour en savoir plus) ainsi que le widget « Articles les plus populaires ». C’est la présentation de votre blog par défaut, mais vous pouvez en changer. Pour ajouter ou supprimer des widgets, vous devez donc passer par cet onglet « Widgets ».
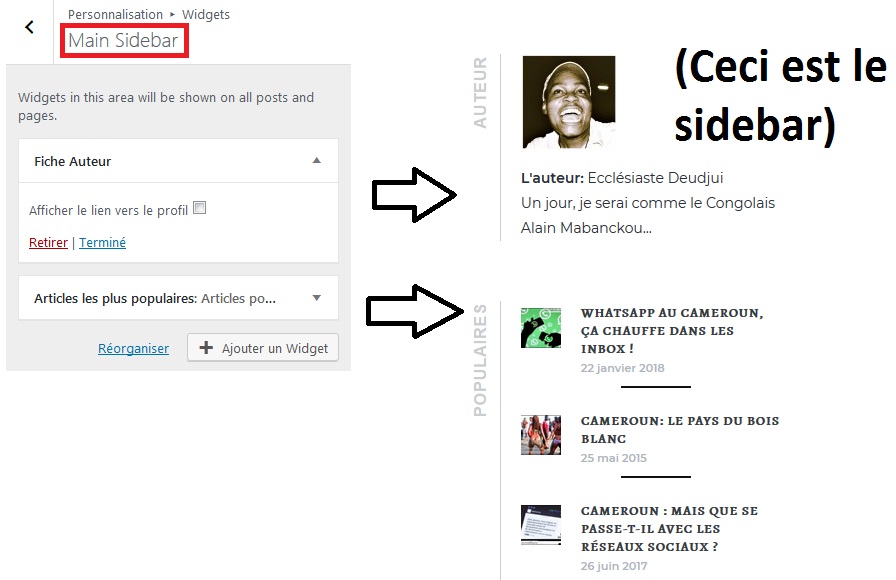
Si votre blog possède un sidebar (à gauche ou à droite), vous pouvez cliquer sur « Main sidebar ». Dans la liste qui apparaît, choisissez les widgets que vous souhaitez voir s’afficher sur votre blog. Ces widgets seront présents sur toutes les pages de votre blog. Voici ce que ça donne (à gauche : l’interface de personnalisation ; à droite : le rendu)

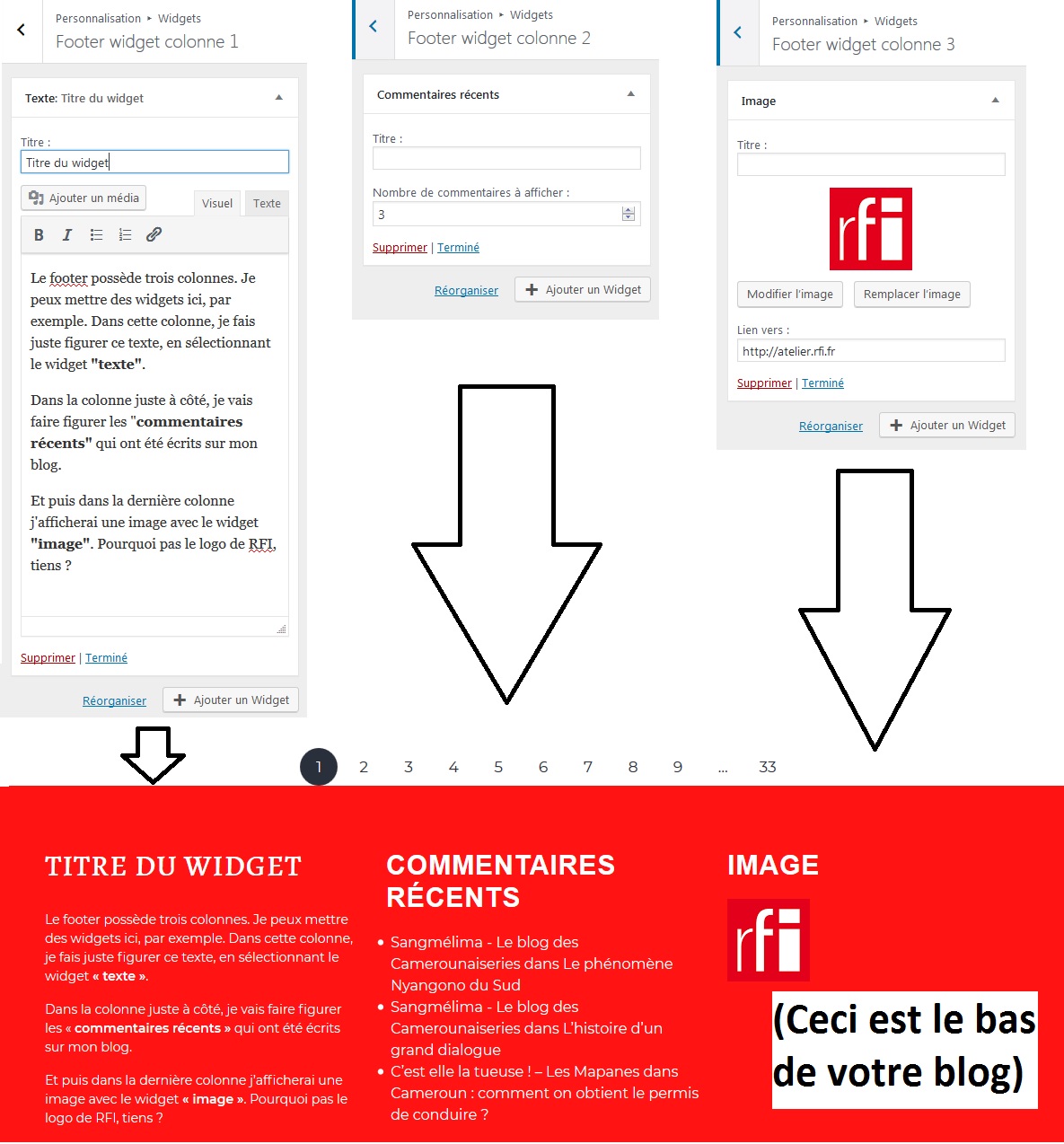
Si votre blog ne possède pas de sidebar, alors les seuls endroits où vous pourrez faire apparaître des widgets se situent dans le footer, c’est-à-dire le bas de votre blog. Vous pouvez afficher des widgets sur trois colonnes. Choisissez la colonne où vous voulez faire apparaître un widget, cliquez sur « ajouter un widget » et faîtes votre choix… Voici un exemple de footer avec un widget par colonne (en haut : l’interface de personnalisation ; en bas : le rendu).

Une fois que toutes vos modifications sont faites, vous n’avez plus qu’à cliquer sur « Publier », le bouton vert en haut de l’interface.
Dernier point à destination des blogueurs ayant recours au format en deux colonnes, avec sidebar. Sur votre page d’accueil, vous pouvez choisir de faire s’afficher tous vos billets un par un, dans leur intégralité. Mais vous pouvez également ne décider d’afficher que l’extrait (n’oubliez pas de le renseigner comme il se doit).
Pour changer ce paramètre, rendez-vous sur votre Tableau de bord, puis cliquez sur l’onglet « Réglages » > « Lecture« , et enfin cliquez ici sur « L’extrait » pour n’afficher que l’extrait ou sur « Le texte complet » pour afficher tout le contenu de votre billet.

C’est tout pour ce tutoriel ! Si vous l’avez lu en entier et que vous êtes toujours là, merci et bravo !
Mais il me reste un bon conseil pour vous : le plus efficace, si vous voulez bien paramétrer votre blog, c’est de tester toutes les fonctionnalités…
Alors amusez-vous bien, et à bientôt !
Et n’oubliez pas de lire également notre tutoriel consacré au fonctionnement par « blocs », nouveauté de la mise à jour de WordPress 5.0
Commentaires